New CodeBug editor!
- On June 20, 2016, 3:09 p.m.
- By Thomas Macpherson-Pope
We're continually adding new features to the CodeBug website and we need your help to test it.
We've just made the editor easier to use, and even more exciting, you can now run your CodeBug project in your own blog, website site, or online teaching resources!
New Editor
The detectives among you may have noticed a banner appear on the CodeBug Create page for our new Full screen editor.

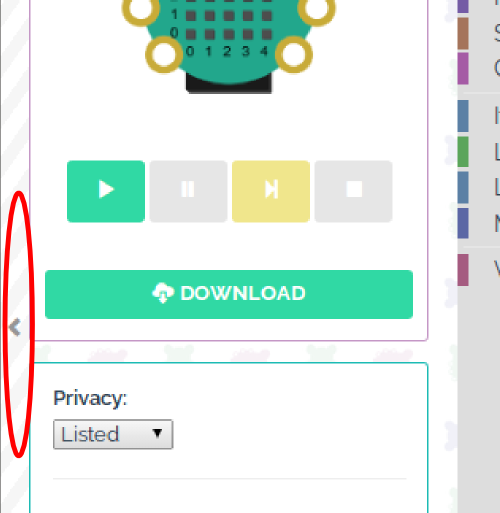
The shiny new Create page is designed to make it easier to code, giving you more room to get creative. The Blockly workspace expands to take the full screen, and if that's not enough, you can now hide the CodeBug emulator by clicking the grey vertical bar to the left of the emulator to slide it away.

These features make coding CodeBug even better on smaller screens such as tablets and phones.
But the more exciting news is that you can now embed the CodeBug editor or your CodeBug project in your own website or blog!
Embed CodeBug into your website
You can now have the CodeBug emulator running your program in your website like this:
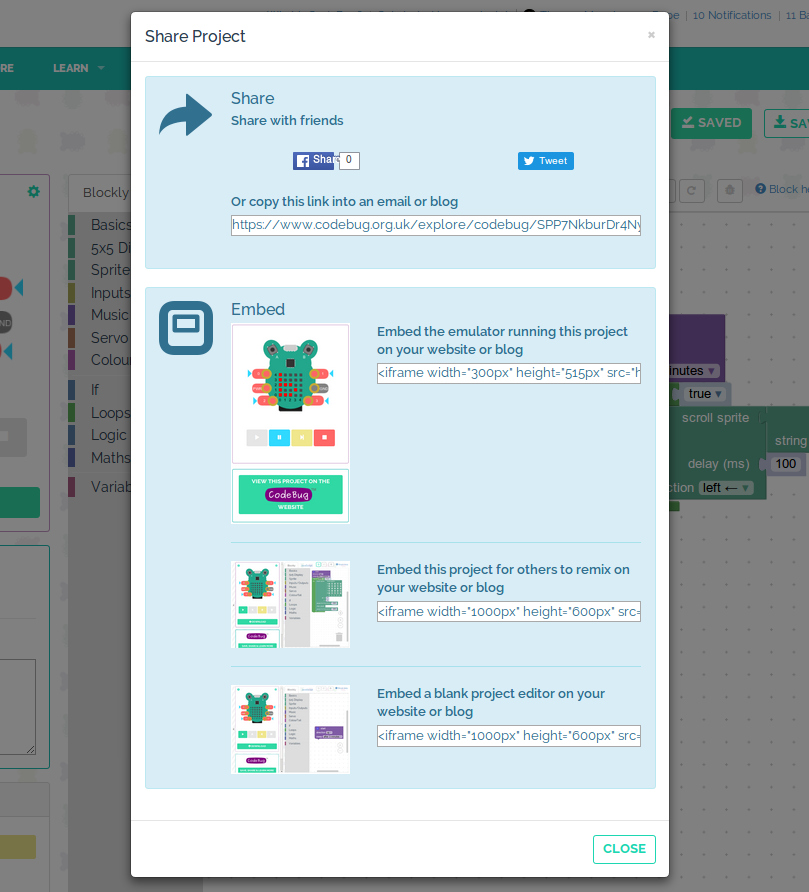
It's easy to embed CodeBug in your own website. Click the share button on your project, and from the window that appears copy the HTML from the embed section into the body of your webpage (just like you would to embed a YouTube video).

You can also embed the editor in your own site, which is perfect for use in your own tutorials, lesson plans or online learning environments, as shown below.
So why not show your favourite CodeBug project running on your own website. Just copy and paste the embed code from the share link.
We'd love to hear your feedback – Tweet us your experiences with the new editor and send us links or pictures of anywhere you embed it.